Google maps 崁入Blogger內

Google maps 網址
https://maps.google.com.tw/maps
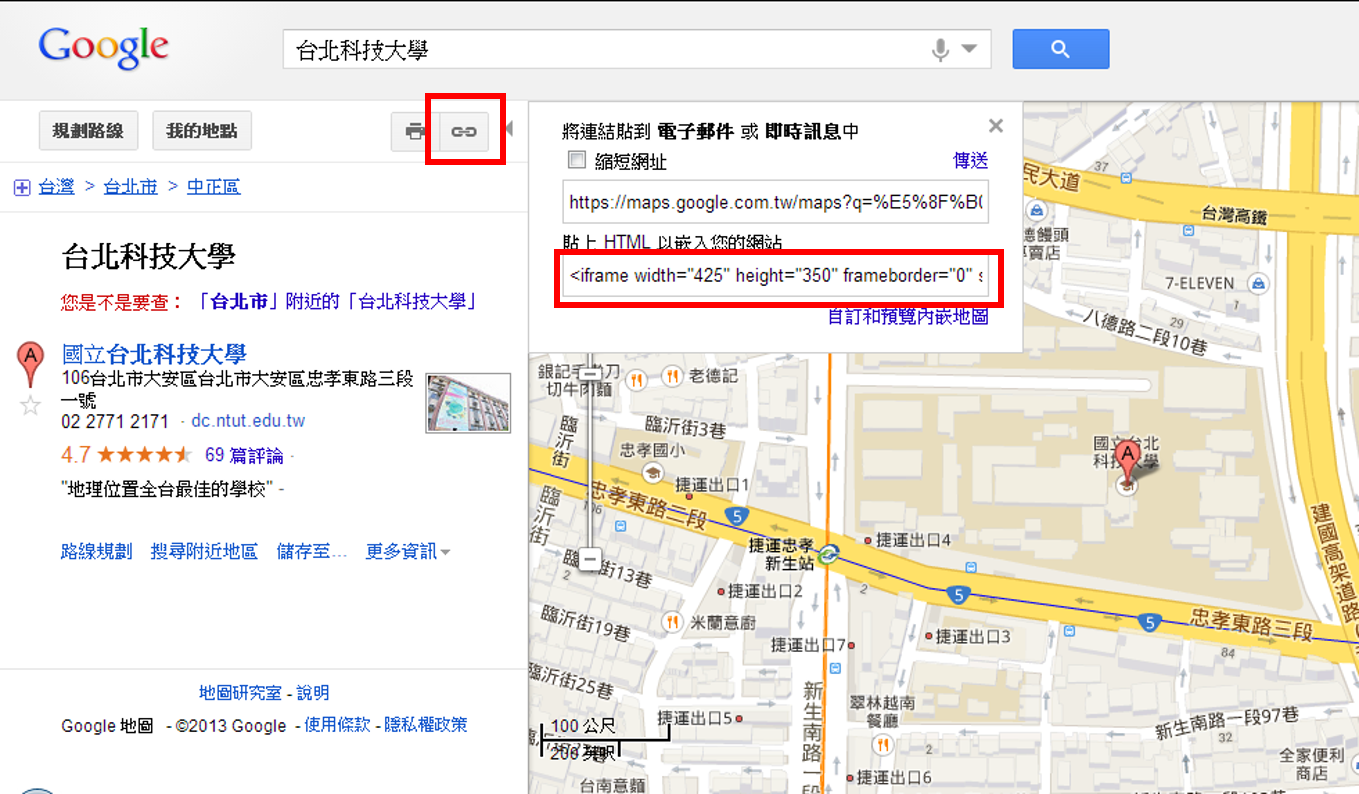
STEP1. 進入Google maps,在搜尋欄輸入將放入地點之地址。(Ex:台北科技大學)
STEP2. 打開聯結,複製「貼上HTML已遷入您的網站」底下的程式碼。
其中程式碼中,最前面有程式碼:<iframe width=”425″ height=”350″…
其中,width代表寬度、height代表高度。
可依照自己的版面做矩形的調整。
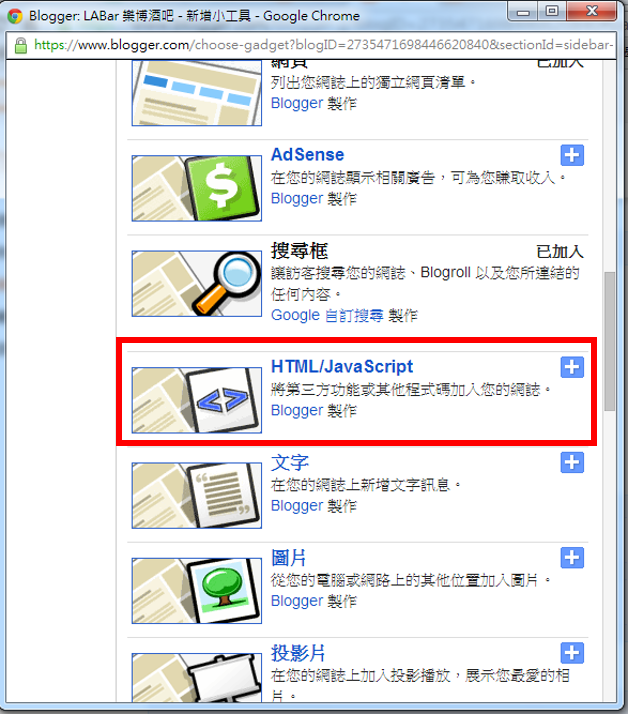
STEP3. 點選「版面配置」,在選擇裡面的「新增小工具」。
STEP4. 選擇「HTML/JaveScript」。
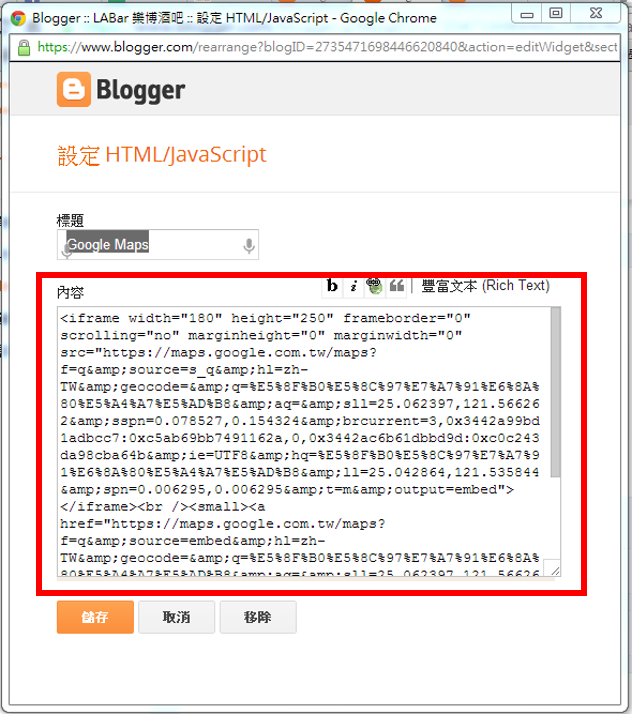
STEP5. 將「複製的程式碼」貼上。
STEP7. 按下儲存,完成。
將Google maps崁入在文章內
如果伊文章介紹文需要放入商家或者相關的地址和地圖,建議可以將Google maps崁入在文章中。
STEP1 和 STEP2 與前面步驟相同
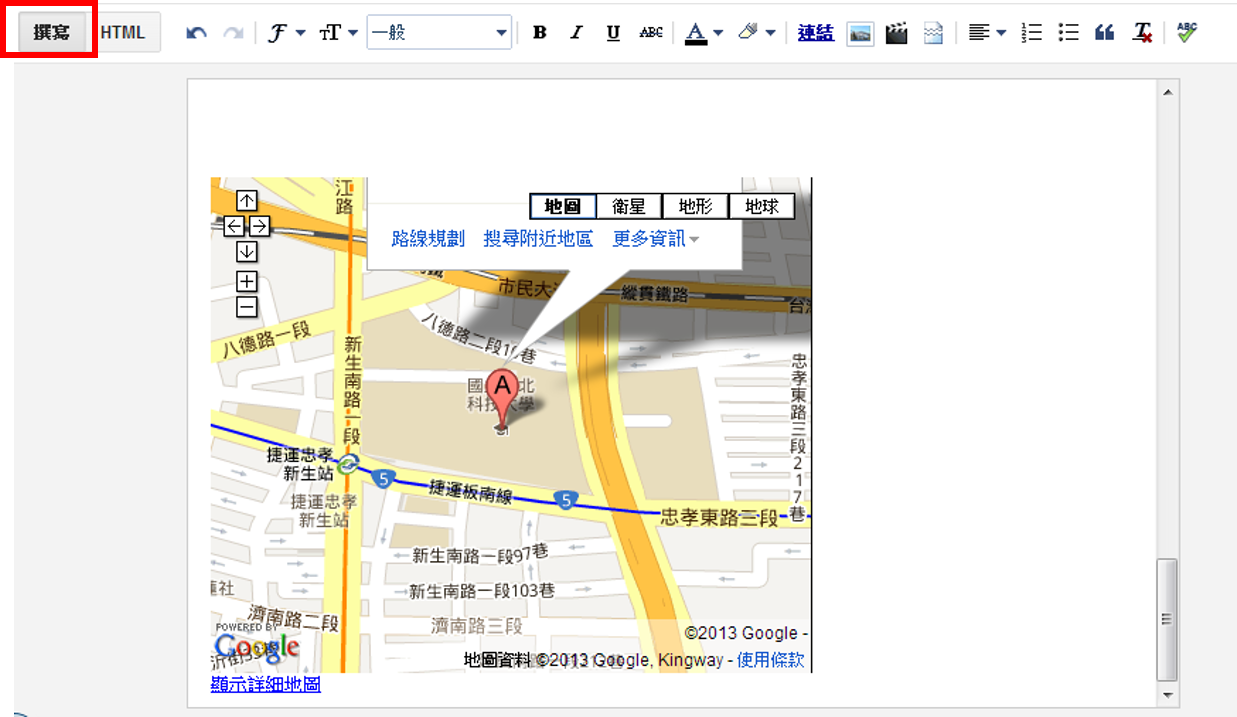
STEP3. 編輯文章時,點選左上角的「HTML」,再將「複製的程式碼」貼入。
STEP4. 點選回撰寫就可以看到Google maps的方格出現,完成。
範例:貼製網頁成果。