在 Blogger 內加入Facebook 留言版應用程式
可以促進部落格與臉書之間的互動
也可以增加在臉書的活絡性
如下圖:
Step1:先取得個人fb_id
取得方法:到個人相簿中的”大頭貼照”相簿查看網址
&type=3 前的一串號碼就是個人fb_id
Step2:建立應用程式,請參考”創造FB應用程式“
Step3:
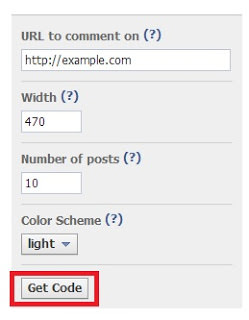
到 facebook Soical Plugins 中的 Comments 獲取程式碼(Get Code)
到 facebook Soical Plugins 中的 Comments 獲取程式碼(Get Code)
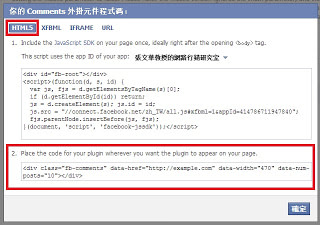
在”HTML5″下,找到下圖紅框中的程式碼
上方那段程式碼,簡化成
<div id=’fb-root’/><script src=’http://connect.facebook.net/zh_TW/all.js#appId=貼上APP_ID&xfbml=1‘/>
貼到blogger → 編輯HTML
<body expr:class=’"loading" + data:blog.mobileClass’>
將紅框這串原始程式碼的紅色部份
<div class=”fb-comments” data-href=”http://example.com”data-width=”470″ data-num-posts=”10″></div>
改成藍色部份
<div class=”fb-comments” expr:href=’data:post.url‘ data-width=”470″ data-num-posts=”10″></div>
改這串語法是因為,如果寫上的是部落格網址,則每篇文章下面的留言版,都會是同一個
改成藍色語法目的是為得讓每篇文章的留言版都是獨立的
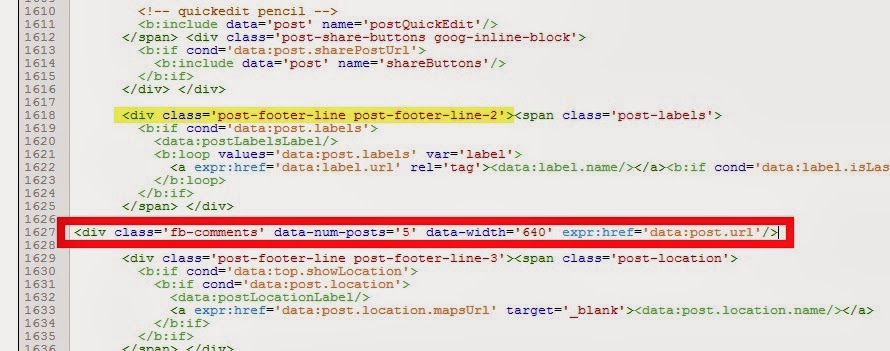
接著在 blogger 中,編輯HTML內,搜尋
<!– quickedit pencil –>
…
…
…
<!– quickedit pencil –>
…
…
…
<div class=’post-footer-line post-footer-line-2′>
再到 blogger → 編輯HTML
<head> 下
貼上
<meta content=’貼上APP_ID‘ property=’fb:app_id‘/>
<meta content=’貼上個人FB_ID‘ property=’fb:admins‘/>
則部落格每篇文章下面都會出現留言版
要應用這個留言版功能的前提
要先到Facebook創造一個應用程式
來驗證授權
補充說明:若是成功完成留言版安裝,在留言送出時卻還需要在按一次”確認”按鍵,請在<head>…..</ head> 中插入↓
<!–自動從.tw轉換成.com開始–>
<script type=’text/javascript’>
var blog = document.location.hostname;
var slug = document.location.pathname;
var ctld = blog.substr(blog.lastIndexOf("."));
if (ctld != ".com")
{
var ncr = "http://" + blog.substr(0, blog.indexOf("."));
ncr += ".blogspot.com/ncr" + slug;
window.location.replace(ncr);
}
</script>
<!–自動從.tw轉換成.com結束–>








谢谢分享
你好~我剛剛測試過找到答案了,已經沒問題了~感謝你^^
不好意思請問一下,我有照上述的方式修改語法,可是每一篇的留言都還是一樣~不曉得是哪裡出了問題,可以幫我看看嗎~感謝!
http://dorisintainan.blogspot.tw/
你好,用過您的教學後有以下問題想請教
1.讓每個文章都獨立留言版的部分沒辦法成功會顯示奇怪一堆奇怪的追蹤者
2.網誌主頁出現留言板怎麼樣隱藏呢?
3.我想讓我網頁的讚可以每個文章都獨立請問我該怎麼修改呢?
方便的話可以貼上部落格看一下嗎?
您好!照著您詳細的步驟,我應該是成功放好留言框了
別人也能順利留言,只不過他都會出現黃色的「警告:無法連接到(文章網址)。」
如圖:http://ppt.cc/Cxzw
請問是出了什麼問題呢?
麻煩您解答了,謝謝!^_^
從旁邊設定中進去除錯程式看看。
您好:
我照您的方式做成功外掛留言系統,但留言卻還會再跳出一次"Publish Comment"
按下後,會在彈出FB確定PO文視窗。
我已經在HTML中,貼上文末那段語法仍是這樣,請教如何解決????
附上我BLOG網址給您:http://positivecafe.blogspot.com/
以上步聚到做齊了,可是還是show 不了comment box
不知道哪里出錯了,可以看看嗎?
我以前blog 的版面是最普通的,可以show facebook comment box
轉成現在的版面後就不能了
http://goo.gl/RL7uGY
thank you!
通常換了版型要重新設定,如果還是不行,代表這個版型不支援,通常修改後不會馬上生效,最快24小時內生效。
通常修改後24小時內生效,目前還有這種情況嗎?