作者: 張文華
blogger設計
拷貝以下的程式碼,將其貼在 <head> 下面-------------------<!–Avoid Copying Script –&g
blogger設計
了解 基本 Blogger 要如何使用,請參照 Google Blogger 說明。 Blogger 樣板
blogger設計
編輯下拉式選單 On: 7/17/2014 In: 基本課程, 課程 No comments 如果想了解 基本 Blogger
blogger設計
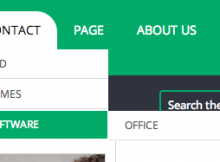
在blogger建立下拉式導覽列 在blogger加上導航列和高亮顯示當前頁面的導航列都會了,那麼下拉式(階層式)導覽列又要怎麼做呢?無須用javascript或其他外掛,僅需在CSS上定義b
blogger設計
在經營Blogger一段時間後,隨著文章、分類越來越多,這時側邊工具列落落長的一整排,看起來實在很難過。 利用語法讓一大串的項目能夠展開和摺疊,就能讓版面清爽不少。 網路上我找到了兩種方法,一個是無腦
blogger設計
讓側邊列 (Sidebar) 的元件能夠展開和摺疊 (Element Toggling) 本文介紹的是這些顯示的元件透過一些技巧可以動態展開和摺疊起來。Sidebar 的元件有的時候可能很長(尤其是網
blogger設計
為Blogger的sidebar加上摺疊的功能 今天將博客兩側的欄位加上了可摺疊的功能,讓版面看起來更清爽也更方便讀者檢視多樣化的內容。 若你也想為你的 Blogger 的 sidebar 加上摺疊的
blogger設計
如果產品有多個店家都有販售,如何標示呢? 或是如何在一張地圖上標示多處位置,如何標示呢? 無論是拜訪遠方的朋友還是國內外旅遊,都必須要有完整的行前規劃,此時Google Map絕對是我們的最佳幫手,但
行動商務
網路購物(電子商務) App功能檢核表 from PK Lin
電子商務
從網路行銷看台北市長選戰 from Norika




![[教學]在blogger建立下拉式導覽列](https://www.emarketing88.com/wp-content/themes/mts_point_pro/images/nothumb-pointpro-featured.png)